
一行代码封装微信小程序
利用「<web-view src="https:// 你的网站"></web-view>」一行代码原封不动的把你现有博客或者网站封装成小程序。
第一步
注册微信小程序账号并登陆,点击菜单栏 “开发” 中的“开发设置”,
将博客域名按格式新增到 “服务器域名” 中。
* 注意:如博客启用 CDN,也需要加入其中。
第二步
在小程序平台下载官方微信开发者工具,下载安装后,登陆并新建一个空白项目。
第三步
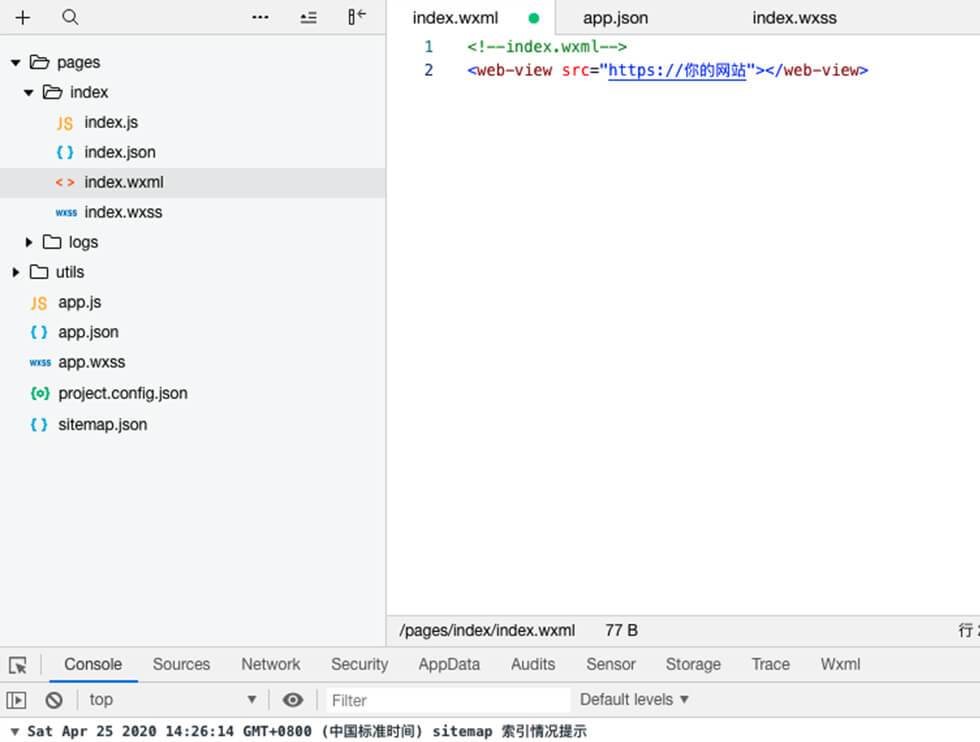
打开新建项目 index 文件夹中的 index.wxml,如下图一样加入域名,点击编译测试。
一般情况下你的博客就原封不动的出现了。

第四步
在开发者工具中,点击上传提交小程序包,等待审核后上线。
最后
恩,没错,完了,就这么几步,哈哈,挺好玩的。
不用懂任何小程序代码,也可以零基础,几分钟搞个小程序。
微信小程序不支持打开非业务域名https://,请重新配置的问题!
不支持打开非业务域名https://,请重新配置
微信公众号小程序里的业务域名配置遍了没有解决
微信小程序web-view 显示h5的页面,在android机上显示正常,但在iphone上显示不正常,各种配置和设置,都弄了个遍,问题也没有解决
但老早之前别的项目有用过web-view显示h5页面的,android和iphone都正常,因此不怀疑web-view有啥问题。
经过对比之前项目的代码与现在的代码,发现区别
上个项目的wxml是这么写的
<web-view src="{{url}}"></web-view>
这次的项目是这么写的
<web-view src="https://{{h5_url}}?from=mini&userid={{userId}}&token={{token}}{{otherParams}}"></web-view>
这就是原因,解决的办法,就不用细说了



评论已关闭