
网站开启https也很长时间了,当时为了浏览器的一个小锁标志,折腾SSL证书也挺费劲的,使用过腾讯的、阿里的,最终如愿所偿,只是最近发现通过trustasia的评级,只评到了A级,而非最高的A+,最初以为是免费证书的问题,进行分析后才发觉是一个设置的问题,免费证书同样可以达到A+

根据提示,我们需要开启HSTS即可。
HSTS的全称是HTTP Strict-Transport-Security,它是一个Web安全策略机制(web security policy mechanism)。
HSTS最为核心的是一个HTTP响应头(HTTP Response Header)。正是它可以让浏览器得知,在接下来的一段时间内,当前域名只能通过HTTPS进行访问,并且在浏览器发现当前连接不安全的情况下,强制拒绝用户的后续访问要求。
HSTS Header的语法如下:
Strict-Transport-Security: <max-age=>[; includeSubDomains][; preload]
其中:
max-age是必选参数,是一个以秒为单位的数值,它代表着HSTS Header的过期时间,通常设置为1年,即31536000秒。
includeSubDomains是可选参数,如果包含它,则意味着当前域名及其子域名均开启HSTS保护。
preload是可选参数,只有当你申请将自己的域名加入到浏览器内置列表的时候才需要使用到它。
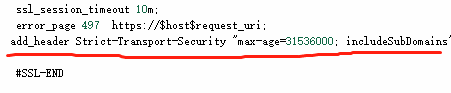
以Nginx为例,只需在配置文件中加上下面这条指令即可:
add_header Strict-Transport-Security "max-age=31536000; includeSubDomains" always;

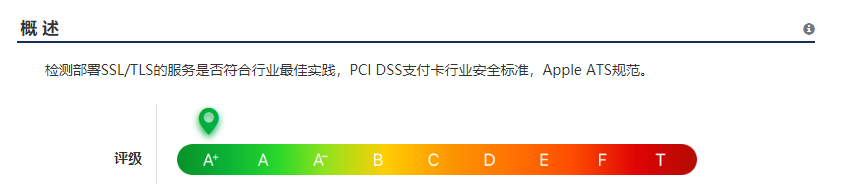
设置以后,检测完美达到A+

发现提示:
PCI DSS不合规
PCI安全标准委员会规定2018年6月30日之后,开启TLS1.0将导致PCI DSS不合规。
那就继续解决吧,
现在网络上很多部署 HTTPS 的教程里面都还是用到 TLSv1.0 解密协议,一般给出的 ssl_protocols 配置都是类似下面的做法:
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
上述代码中的 TLSv1 其实就是 TLSv1.0,也就是说我们在配置 SSL 的时候如果还是用到 TLSv1 就会出现 PCI DSS 不合规。既然知道了问题所在,那么解决办法也就很简单了,直接在 SSL 配置中禁用 TLSv1.0,也就是直接删除 TLSv1,修改后的代码如下:
ssl_protocols TLSv1.1 TLSv1.2;
如果你的站点环境支持 TLSv1.3,那么可以修改为:
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
修改好 ssl_protocols 之后,记得重启一下 nginx(平滑重启 nginx 命令:
/usr/local/nginx/sbin/nginx -s reload),然后到myssl.com重新检测

如上图所示,把 SSL 配置中的 TLSv1 删除并重启 nginx 之后,PCI DSS 已经合规了。
在未来我们的安全评级也将对TLS1.0做出合适的降级处理,在评估兼容性影响后,还是建议大家关闭TLS1.0, 现在TLS1.3都出来了,未来主流应该是TLS1.2+TLS1.3。



评论已关闭